前言
- 界面一直以来一直写的和💩一样,于是耗时2天半大致学了Material3
- 文章内容只提到了常用的,完整知识有兴趣的可以去 Material3官网 学习
- 文章内容不仅限于Material知识,也有androidx组件知识等,不过基本是Auotjs文档里没有的
- 如果文章有错误或者有想要补充知识点的,可以留言或者私信
- 若需定制脚本或者界面请移步 软件|源码定制 页
QQ交流群
Autojs、按键精灵、易语言、懒人精灵等自动化编程学习交流,知识探讨,共同进步!欢迎萌新与大佬们的加入!
自动化编程学习交流群:606759894
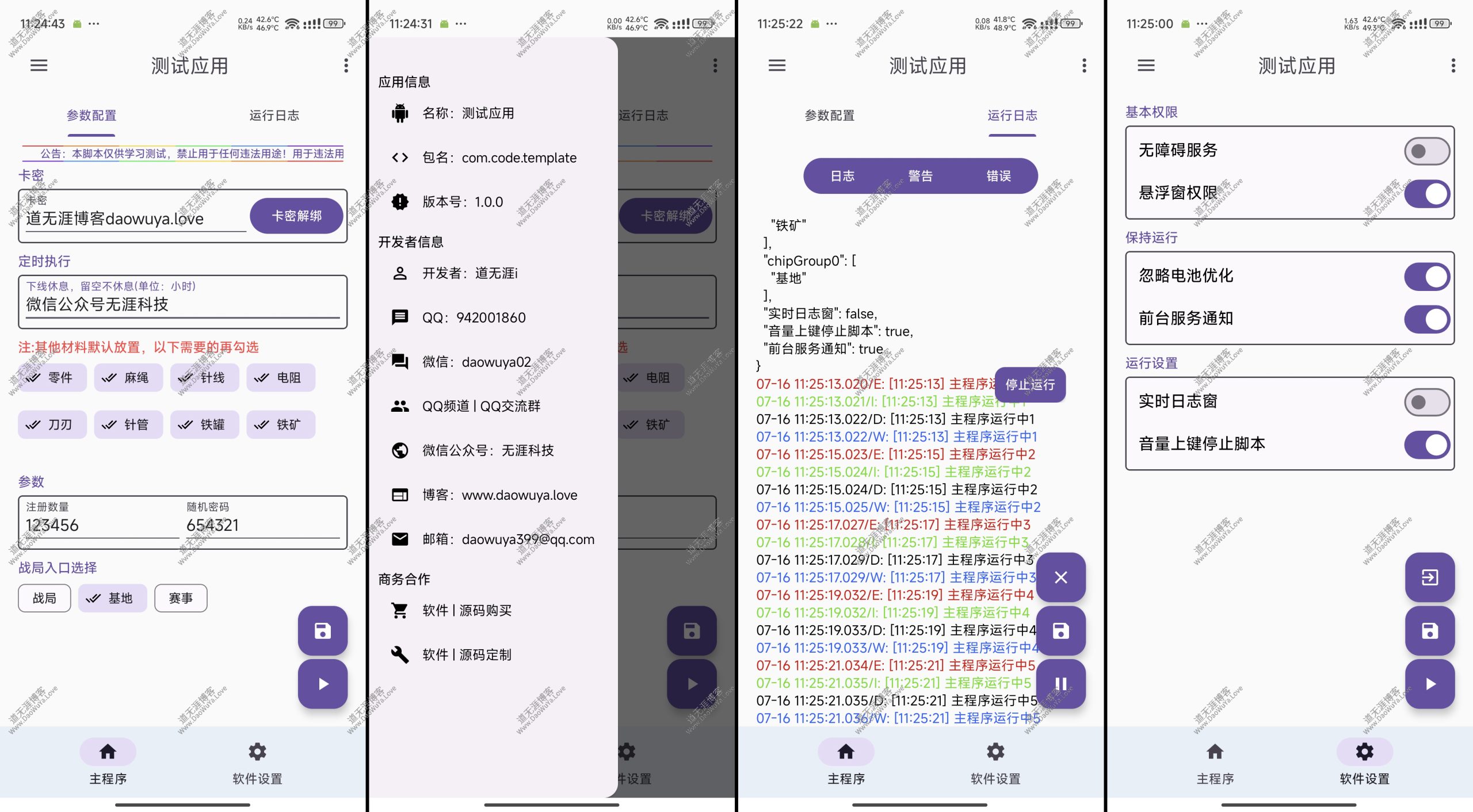
界面效果

全局定义
- 引入AndroidX包,以便访问AndroidX相关的类和资源
var androidx = Packages.androidx; - 设置当前活动(Activity)的主题为Material Design 3的亮色主题,
activity是当前活动的引用,setTheme方法用于设置活动的主题,参数是主题资源的ID,
com.google.android.material.R$style.Theme_Material3_Light是Material Design 3库中定义的亮色主题activity.setTheme(com.google.android.material.R$style.Theme_Material3_Light);
布局
DrawerLayout布局
这是一个来自AndroidX库的组件,常用于实现侧滑菜单(Drawer)。DrawerLayout是一个布局容器,允许你在主内容区域和抽屉(侧滑菜单)之间进行切换。
<!-- 定义一个DrawerLayout布局 -->
<androidx.drawerlayout.widget.DrawerLayout
layout_width="match_parent"
layout_height="match_parent">
<!-- 这里可以添加主内容视图 -->
<!-- 这里可以添加抽屉(侧滑菜单)视图 -->
</androidx.drawerlayout.widget.DrawerLayout>常用属性
- layout_width:布局的宽度。
- layout_height:布局的高度。
LinearLayout布局
这是Android中最常用的布局之一。LinearLayout按照指定的方向(水平或垂直)排列其子视图。
<!-- 定义一个LinearLayout布局 -->
<LinearLayout
layout_width="match_parent"
layout_height="match_parent"
orientation="vertical">
<!-- 这里可以添加子视图 -->
</LinearLayout>常用属性
- layout_width:布局的宽度。
- layout_height:布局的高度。
- orientation:子视图的排列方向,可以是vertical或horizontal。
FrameLayout布局
这是一个简单的布局容器,可以用于堆叠子视图。通常用于需要一个子视图的简单布局,或者在子视图需要彼此重叠的情况下使用。
<!-- 定义一个FrameLayout布局 -->
<FrameLayout
layout_width="match_parent"
layout_height="match_parent">
<!-- 这里可以添加子视图 -->
</FrameLayout>常用属性
- layout_width:布局的宽度。
- layout_height:布局的高度。
CoordinatorLayout布局
这是一个增强的框架布局,可以用于实现复杂的协调动画和布局行为,常用于实现Material Design风格的布局。
<!-- 定义一个CoordinatorLayout布局 -->
<androidx.coordinatorlayout.widget.CoordinatorLayout
layout_width="match_parent"
layout_height="match_parent">
<!-- 这里可以添加子视图 -->
</androidx.coordinatorlayout.widget.CoordinatorLayout>常用属性
- layout_width:布局的宽度。
- layout_height:布局的高度。
NavigationView布局
这是一个来自Material Design库的侧边导航视图,通常用于实现应用的侧滑菜单。
<!-- 定义一个NavigationView布局 -->
<com.google.android.material.navigation.NavigationView
layout_width="wrap_content"
layout_height="match_parent">
<!-- 这里可以添加菜单项或其他子视图 -->
</com.google.android.material.navigation.NavigationView>JsViewPager布局
这是Auto.js提供的一个用于实现滑动页面切换的组件。
<com.stardust.autojs.core.ui.widget.JsViewPager
layout_width="match_parent"
layout_height="match_parent">
<!-- 这里可以添加子视图 -->
</com.stardust.autojs.core.ui.widget.JsViewPager>常用属性
- layout_width:布局的宽度。
- layout_height:布局的高度。
TabLayout布局
这是一个来自Material Design库的标签布局,通常用于实现选项卡导航。
<com.google.android.material.tabs.TabLayout
layout_width="match_parent"
layout_height="wrap_content">
<!-- 这里可以添加标签项 -->
</com.google.android.material.tabs.TabLayout>常用属性
- layout_width:布局的宽度。
- layout_height:布局的高度。
ScrollView布局
这是一个用于在垂直方向上滚动其内容的容器。
<ScrollView
layout_width="match_parent"
layout_height="match_parent">
<!-- 这里可以添加子视图 -->
</ScrollView>常用属性
- layout_width:布局的宽度。
- layout_height:布局的高度。
MaterialCardView布局
这是一个来自Material Design库的卡片视图组件,通常用于展示信息卡片,具有阴影和圆角效果。
<com.google.android.material.card.MaterialCardView
layout_width="wrap_content"
layout_height="wrap_content">
<!-- 这里可以添加子视图 -->
</com.google.android.material.card.MaterialCardView>常用属性
- layout_width:卡片视图的宽度。
- layout_height:卡片视图的高度。
- layout_margin:卡片视图的外边距。
- cardElevation:卡片视图的阴影高度。
- cardCornerRadius:卡片视图的圆角半径。
- backgroundColor:卡片视图的背景颜色。
ChipGroup布局
这是一个来自Material Design库的组件,用于排列一组Chip控件。ChipGroup通常用于展示标签或选择项。
<com.google.android.material.chip.ChipGroup
layout_width="wrap_content"
layout_height="wrap_content">
<!-- 这里可以添加子视图,如Chip控件 -->
</com.google.android.material.chip.ChipGroup>常用属性
- layout_width:ChipGroup的宽度。
- layout_height:ChipGroup的高度。
- chipSpacing:Chip之间的间距。
MaterialButtonToggleGroup布局
这是一个来自Material Design库的组件,用于排列一组可以切换的按钮,通常用于实现按钮组功能。
<com.google.android.material.button.MaterialButtonToggleGroup
layout_width="wrap_content"
layout_height="wrap_content">
<!-- 这里可以添加子视图,如MaterialButton控件 -->
</com.google.android.material.button.MaterialButtonToggleGroup>常用属性
- layout_width:按钮组的宽度。
- layout_height:按钮组的高度。
- singleSelection:是否启用单选模式。
- selectionRequired:是否要求必须选择一个按钮。
MaterialToolbar布局
这是一个来自Material Design库的工具栏组件,通常用于显示应用的顶部导航栏,可以包含标题、导航按钮和菜单项。
<com.google.android.material.appbar.MaterialToolbar
layout_width="match_parent"
layout_height="wrap_content">
<!-- 这里可以添加子视图,如标题和菜单项 -->
</com.google.android.material.appbar.MaterialToolbar>常用属性
- layout_width:工具栏的宽度。
- layout_height:工具栏的高度。
- backgroundColor:工具栏的背景颜色。
TextInputLayout布局
这是一个来自Material Design库的组件,用于包裹一个TextInputEditText控件,以提供浮动标签、错误提示等增强的输入功能。
<!-- 定义一个TextInputLayout布局 -->
<com.google.android.material.textfield.TextInputLayout
layout_width="match_parent"
layout_height="wrap_content">
<!-- 这里可以添加子视图,如TextInputEditText控件 -->
</com.google.android.material.textfield.TextInputLayout>常用属性
- layout_width:布局或控件的宽度。
- layout_height:布局或控件的高度。
控件
MaterialToolbar控件
这是一个来自Material Design库的工具栏组件,通常用于显示应用的顶部导航栏,可以包含标题、导航按钮和菜单项。
<!-- 定义一个MaterialToolbar控件 -->
<com.google.android.material.appbar.MaterialToolbar
layout_width="match_parent"
layout_height="wrap_content"
backgroundColor="#6200EE"
title="道无涯测试应用"/>常用属性
- layout_width:工具栏的宽度。
- layout_height:工具栏的高度。
- backgroundColor:工具栏的背景颜色。
- title:工具栏的标题。
Chip控件
这是一个来自Material Design库的组件,通常用于显示信息标签、选择项或过滤项。
<!-- 定义一个Chip控件 -->
<com.google.android.material.chip.Chip
layout_width="wrap_content"
layout_height="wrap_content"
text="Example Chip"
closeIconEnabled="true"/>常用属性
- layout_width:Chip的宽度。
- layout_height:Chip的高度。
- text:Chip上显示的文本。
- closeIconEnabled:是否启用关闭图标。
- closeIconTint:关闭图标的颜色。
TextInputEditText控件
这是一个来自Material Design库的文本输入控件,通常与TextInputLayout一起使用,以提供浮动标签和错误提示等增强功能。
<!-- 定义一个TextInputEditText控件 -->
<com.google.android.material.textfield.TextInputEditText
layout_width="match_parent"
layout_height="wrap_content"
hint="Enter text"/>常用属性
- layout_width:布局或控件的宽度。
- layout_height:布局或控件的高度。
- hint:输入框的提示文本。
MaterialButton控件
这是一个来自Material Design库的按钮组件,提供了丰富的样式和功能,通常用于触发用户操作。
<!-- 定义一个MaterialButton控件 -->
<com.google.android.material.button.MaterialButton
layout_width="wrap_content"
layout_height="wrap_content"
text="Click Me"/>常用属性
- layout_width:按钮的宽度。
- layout_height:按钮的高度。
- text:按钮上显示的文本。
- backgroundTint:按钮的背景颜色。
- textColor:按钮文本的颜色。
- icon:按钮上的图标。
- iconPadding:图标与文本之间的间距。
- cornerRadius:按钮的圆角半径。
FloatingActionButton控件
这是一个来自Material Design库的浮动操作按钮,通常用于执行主要操作。
<!-- 定义一个FloatingActionButton控件 -->
<com.google.android.material.floatingactionbutton.FloatingActionButton
layout_width="wrap_content"
layout_height="wrap_content"
src="@drawable/ic_add"/>常用属性
- layout_width:按钮的宽度。
- layout_height:按钮的高度。
- src:按钮上的图标。
- layout_gravity:按钮在父布局中的位置。
- layout_margin:按钮的外边距。
- backgroundTint:按钮的背景颜色。
- tint:按钮图标的颜色。
MaterialSwitch控件
这是一个来自Material Design库的开关组件,通常用于启用或禁用某个设置项。
<!-- 定义一个MaterialSwitch控件 -->
<com.google.android.material.materialswitch.MaterialSwitch
layout_width="wrap_content"
layout_height="wrap_content"
text="Switch"/>常用属性
- layout_width:开关的宽度。
- layout_height:开关的高度。
- text:开关旁边的显示文本。
- checked:开关的初始状态。
- trackColor:开关轨道的颜色。
- thumbColor:开关滑块的颜色。
Slider控件
这是一个来自Material Design库的滑动条组件,通常用于选择一个范围内的值。
<!-- 定义一个Slider控件 -->
<com.google.android.material.slider.Slider
layout_width="match_parent"
layout_height="wrap_content"
value="50"
valueFrom="0"
valueTo="100"
stepSize="1"/>常用属性
- layout_width:开关的宽度。
- layout_height:开关的高度。
- value:滑动条的当前值。
- valueFrom:滑动条的最小值。
- valueTo:滑动条的最大值。
- stepSize:滑动条的步长。
常用公共属性列表
尺寸属性
- layout_width:控件的宽度。常见的值有match_parent(匹配父布局的宽度)、wrap_content(根据内容调整宽度)和具体的尺寸值(例如100dp)。
- layout_height:控件的高度。常见的值有match_parent(匹配父布局的高度)、wrap_content(根据内容调整高度)和具体的尺寸值(例如100dp)。
布局属性
- layout_margin:控件的外边距。可以使用具体的尺寸值(例如16dp)。
- layout_marginStart:控件左侧的外边距。
- layout_marginEnd:控件右侧的外边距。
- layout_marginTop:控件上方的外边距。
- layout_marginBottom:控件下方的外边距。
- padding:控件的内边距。
- paddingStart:控件左侧的内边距。
- paddingEnd:控件右侧的内边距。
- paddingTop:控件上方的内边距。
- paddingBottom:控件下方的内边距。
对齐和重力属性
- layout_gravity:控件在父布局中的对齐方式。例如center、start、end、top、bottom等。
- gravity:控件内内容的对齐方式。例如center、start、end、top、bottom等。
可见性属性
- visibility:控件的可见性状态。可选值有visible(可见)、invisible(不可见但占位)和gone(完全消失,不占位)。
样式属性
- background:控件的背景颜色或背景资源。可以使用颜色值(例如#FFFFFF)或资源ID(例如@drawable/background)。
- elevation:控件的高度阴影效果,用于实现Material Design的阴影效果。
文本属性(适用于带文本的控件)
- text:控件上显示的文本。
- textColor:控件文本的颜色。
- textSize:控件文本的大小。
- textStyle:控件文本的样式,例如bold(粗体)、italic(斜体)等。
- hint:输入框中的提示文本。
- 点击和交互属性
- onClick:控件的点击事件处理函数。
