前言
注:本文转载自:看雪论坛,作者ID:Sharp_Wang
本文仅用于个人技术学习与笔记摘录,如果侵犯了您的权益,请联系 道无涯i 删除!
- Frida虽然确实调试起来相当方便,但是Xposed由于能够安装在用户手机上实现持久化的hook,至今受到很多人的青睐,对于微信小程序的wx.request API。
- 本文将以该API作为用例,介绍如何使用Xposed来对微信小程序的js API进行hook,首先我们要知道微信小程序跟服务器交互最终都会调用wx.request这个api跟服务器交互,我们的最终目的是要通过分析这个api得到request数据和response数据,测试的微信版本是8.0.30。
背景知识
众所周知,Xposed主要用于安卓Java层的Hook,而微信小程序则是由JS编写的,显然无法直接进行hook。安卓有一个WebView的组件能够用于网页的解析和js的执行,并且提供了JSBridge可以支持js代码调用安卓的java代码,微信小程序正是以此为基础开发了它的微信小程序框架,微信小程序特有的API则是由这个框架中的WxJsApiBridge提供的,因此以wx.开头的API都能在这个框架中找到对应的Java代码,所以我们虽然不能直接hook js代码,但是我们可以通过hook这些js api对应的Java代码来实现微信小程序api的hook。
Frida调试
-
在编写Xposed插件前,首先先使用Frida进行逆向分析以及hook调试,确保功能能够实现后在用Xposed编写插件,毕竟Xposed插件调试起来还是不如Frida方便。
-
首先我们要知道,js代码中的wx.xxx字符串一定会在java层中出现吗?答案是否定的,wx.getLocation和其他一些api的名字确实会在java层出现,java层的字段表现形式就是 String NAME = “getLocation”,但是我们今天要分析的api wx.request在java层中不叫这个名字,因此在jadx反编译完微信以后,直接搜索该字符串是搜索不到的。既然搜索不到那就换一个思路,微信小程序wx.xxx最终都会通过WxJsApiBridge调用到java层对应的api实现,所以我们可以通过frida hook这个类相应的方法来确定wx.request在java层对应的api叫什么名字,通过jadx搜索发现有一个类叫做com.tencent.mm.appbrand.commonjni.AppBrandJsBridgeBinding。
-
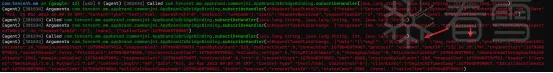
定位到具体的类以后,我们可以用Objection来hook整个类来观察这个类中函数的调用情况,以此发现主要的函数。不过在hook之前,需要注意的是,微信小程序一般会以新进程的方式启动,其进程名为com.tencent.mm:appbrand0、com.tencent.mm:appbrand1、com.tencent.mm:appbrand2、com.tencent.mm:appbrand3、com.tencent.mm:appbrand4。微信最多同时运行5个小程序进程,所以最多只能同时运行5个小程序,如果打开第6个小程序,微信会把最近不怎么用的小程序关掉给新打开的小程序运行,因此,如果直接用frida -U com.tencent.mm -l xxx或者objection -g com.tencent.mm explore来hook的话,是无法看到函数调用的,因为你hook的进程不是微信小程序的进程而是微信的进程。所以我们要指定pid来进行hook,可以使用dumpsys activity top | grep ACTIVITY来得到;也可以使用frida -UF -l xxx来hook当前最顶层的Activity。对于Xposed则没有这个问题,只需指定微信的包名就会自动hook上所有的子进程。
-
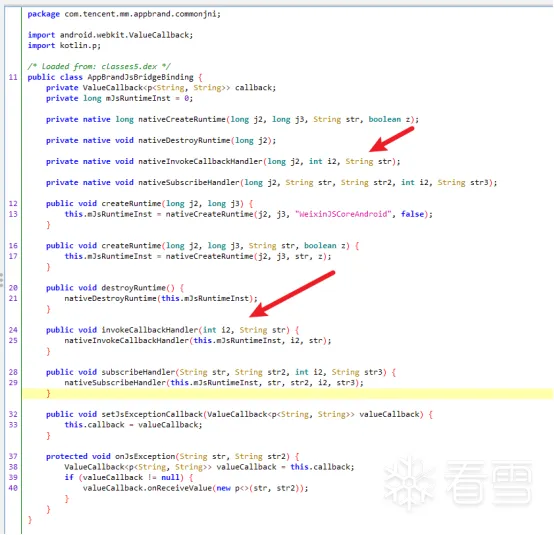
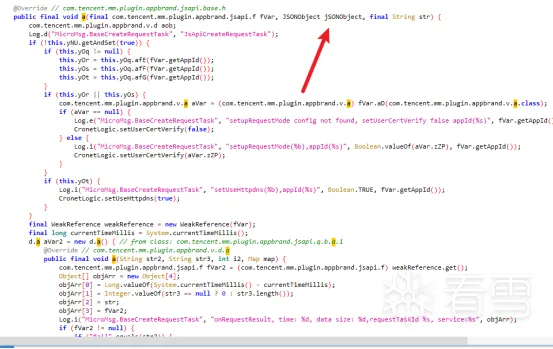
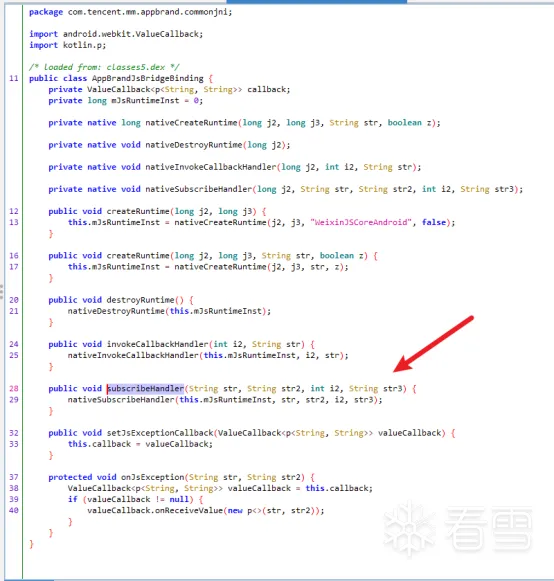
结合动态测试的函数调用结果,随便浏览一下被调用的函数的代码,看到了一个主要函数代码如下:
-
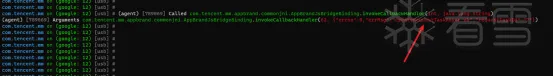
这个函数是关键,通过动态hook调试发现,每个wx.xxx的api通过经过invokeCallbackHandler,由这个函数通过调用native函数最终调用到具体的java实现,其他的参数我们先不管,我们看最后一个参数String类型,通过动态hook调试发现这个参数保存的就是具体的java层实现的名字,wx.request对应的java层的api名字如下图所示:
-
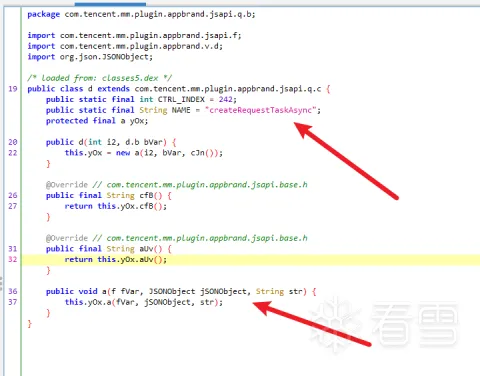
我们直接在jadx中搜索整个名字看看,如下图所示:
-
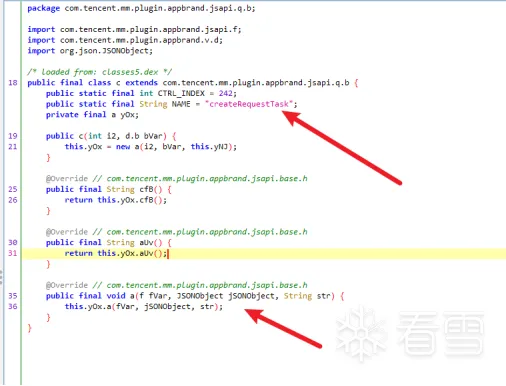
搜索发现还有一处,异步调用是走上面这个类,同步调用是走下面这个类 如下图所示:
-
这个a方法就是关键,废话不多说直接说结果,a方法的第二个参数就是request参数,最终这两个类的a方法都会调用this.yOx.a,点进去如下所示:
-
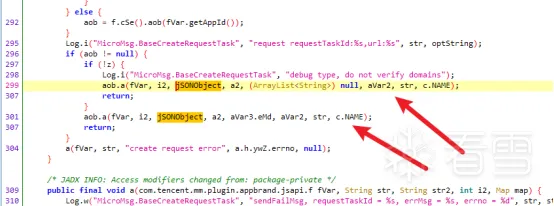
第二个参数就是wx.request请求参数,所以直接hook这个方法就可以得到向服务器发送的数据,那服务器返回的数据在哪里呢!右键点击查找这个参数的所有引用,发现有两处很可疑,如下所示:
-
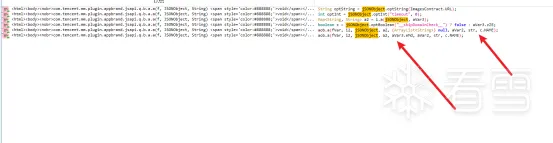
点进去看看这两处的调用,如下所示:
-
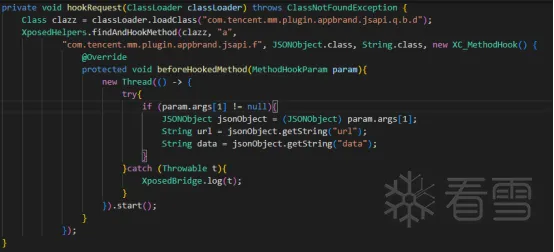
发现他们在一起,通过第一处调用的上一行的log可以看出,不验证白名单的domains都会走这里,正常的微信小程序都会开启这个验证,所以第二处才是跟服务器发起交互的函数调用,这样就找到了wx.request发送的函数调用,因为我们不止要获取发送的数据,还要获取服务器响应的数据,所以还得分析wx.request callback在java层对应的实现,具体的callback的实现是在so层,由于时间关系就懒得跟了,这里告诉大家一个简单的获取响应的数据的方法,前面说过wx.xx的api都要通过WxJsApiBridge做桥接实现跟java层方法的调用,这样的话可不可以直接hook com.tencent.mm.appbrand.commonjni.AppBrandJsBridgeBinding这个类的接受订阅消息的方法来得到响应的数据呢?答案是可以的,如下所示:
-
Xposed hook wx.request java层代码得到发送的数据实现如下所示:
-
得到响应数据的Xposed代码就不贴了,方法同上。
总结
本文差不多就是HOOK了请求和响应的代码位置,总体实现效果和抓包差不多。