前言
- 由于群友的需求,增加
Auto.js对接版 - 这个完全开源免费的
Umi-OCR对比过其它开源项目,这个识别速度又快又准,部署也方便 - 唯一不足点就是目前不支持Linux,仅支持Windows
- 如果觉得下载麻烦的可以到QQ群文件下载(群号:
606759894)
Umi-OCR
项目地址:Umi-OCR
- 免费:本项目所有代码开源,完全免费。
- 方便:解压即用,离线运行,无需网络。
- 高效:自带高效率离线OCR引擎。只要电脑性能足够,可以比在线OCR服务更快。
- 灵活:支持命令行、HTTP接口等多种调用方式。
- 功能:截图OCR / 批量OCR / 二维码 / 数学公式识别(测试中)
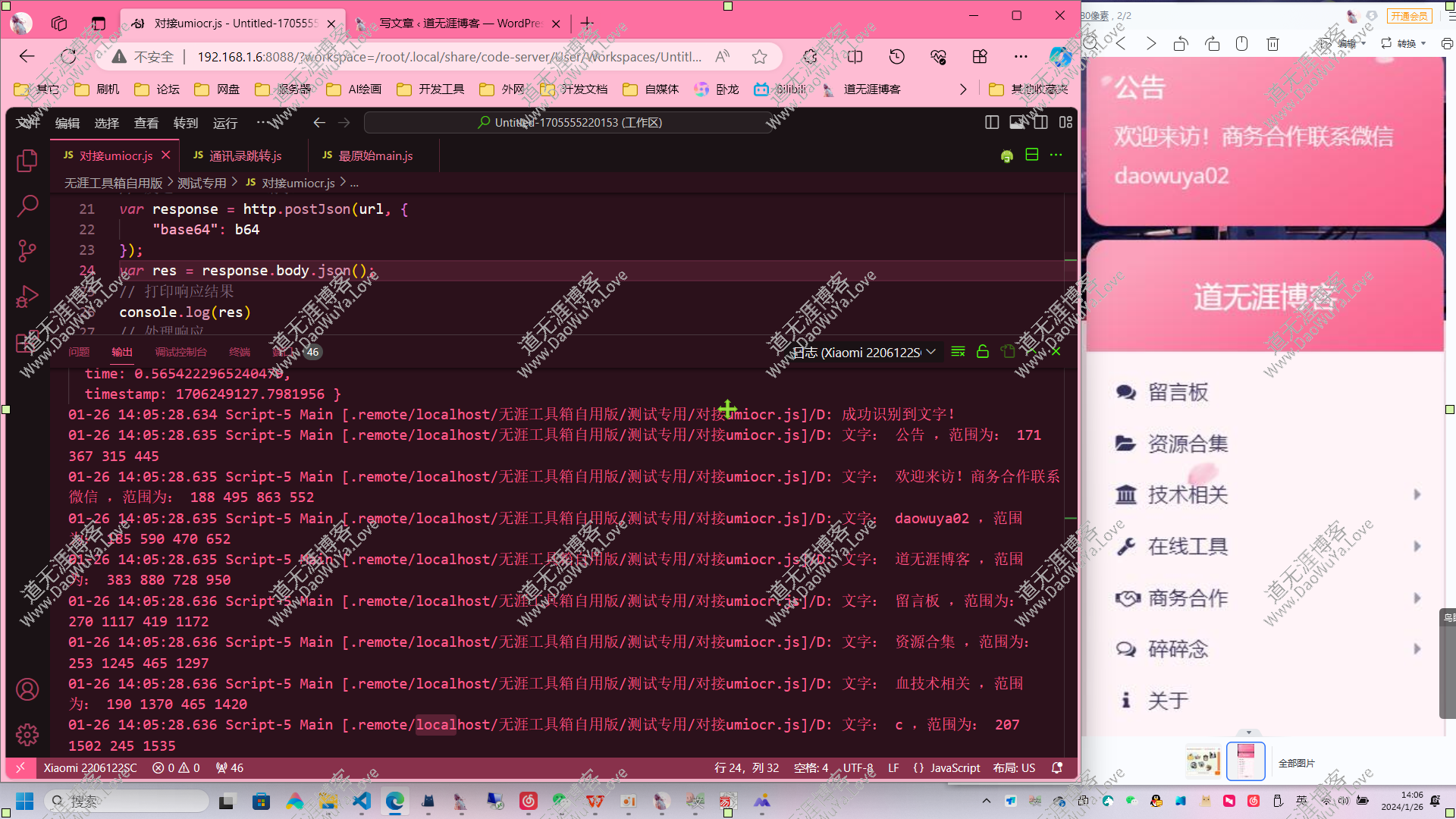
OCR识别效果

本地端部署
也不需要啥部署的,就安装后设置下就可以了
- 下载exe文件并安装,打开
- 全局设置->高级->服务
- 允许HTTP服务->打勾
- 主机->任何可用地址
- 端口->可默认也可自定义
- 退出重启即可(注:要后台完全退出,而不是简单的点击X)
- 打开cmd终端->ipconfig->查看ipv4地址
AutoJs对接源码
源码里的
192.168.1.11替换成上面的ipv4地址,如果端口有修改的话也要把1224替换成自己的端口,然后直接运行就就可以了,默认识别的是当前屏幕截图~
同时支持:Auto.js,Autox.js v6,Auto.js Pro
if (!requestScreenCapture()) {
alert("请求截图失败");
exit();
}
//需要加个延迟,不然会截到请求权限的弹窗
sleep(2000)
// 设置图片路径
var path = "/sdcard/待识别图片.jpg";
// 截图保存
var 截图保存 = captureScreen(path);
if (!截图保存) {
console.error("截图保存失败,请检查是否有权限");
exit();
}
// OCR 接口链接
var url = "http://192.168.1.11:1224/api/ocr";
// 获取图片的 Base64 编码
var b64 = images.toBase64(images.read(path));
// 发送 HTTP POST 请求
var response = http.postJson(url, {
"base64": b64
});
var res = response.body.json();
// 打印响应结果
console.log(res)
// 处理响应
if (res.code == 100) {
console.log("成功识别到文字!");
for (var i = 0; i < res.data.length; i++) {
var 坐标数组 = res.data[i].box;
var 左上 = 坐标数组[0];
var 右下 = 坐标数组[2];
console.log("文字:", res.data[i].text, ",范围为:", 左上[0], 左上[1], 右下[0], 右下[1]);
}
} else if (res.code == 300) {
console.log("base64解码失败!");
} else if (res.code == 101) {
console.log("并没有识别到文字!");
} else {
console.log("识别失败,请检查res报错");
}http更多参数设置详见:README_HTTP.md
注意点
- 由于是本地端部署,你的电脑就相当于扮演服务器的角色,因此只能在局域网内使用,也就是说连接同一个WiFi的才能使用这个接口
- 如果要解除这个限制,两种方式:
①买个Windows服务器,最简单的方式,但是费钱,下面是一期部署教程观看高清视频:【将完全免费开源的ocr文字识别部署到自己的服务器上】
②内网穿透,由于粉丝要求,特意出的一期内网穿透:将内网发布至公网,Windows|Linux之cpolar内网穿透

我有一个扫描仪,我想能不能在文件扫描完成后自动ocr。