前言
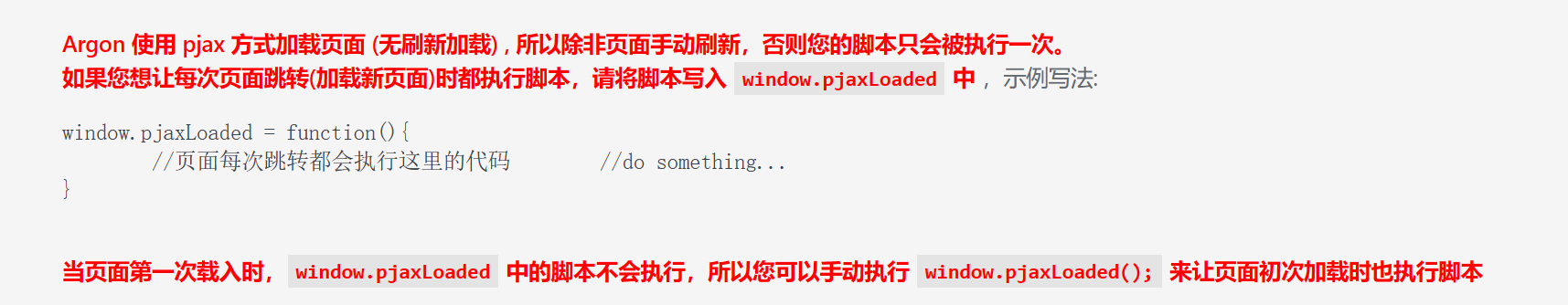
设置如下图右下角的全站播放器,在网站载入的时候加载一次,除非手动刷新,否则不会重新加载,这意味着实现在站内的网页跳转中播放器的播放不会中断。

下载组件
APlayer
一个HTML5音乐播放器
Meting
音乐 API 框架,有能力的可以动手开发,没有能力的(比如我)直接用作者的公共API就行了,不需要看这条,直接看MetingJS部分
MetingJS
用来连接上面两部分的(APlayer、Meting)
引用组件
我一般不用cdn,因为经常会失效导致加载不出来,所以我选择自给自足
- 下载APlayer的dist目录下 APlayer.min.css 和 APlayer.min.js
- MetingJS的MD里有提供了CDN:https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js,也下载下来
上传组件
上传下载的三个文件,上传位置随意,主要是获取上传后的分享连接,我是上传到了媒体库
html模板
大概代码模板,下面的meting-js里的参数可以自定义,模板仅列出部分
模板内需要自定义的参数有4个,三个是组件链接,一个是你的网易云音乐id(通过分享音乐列表链接获得),如果你用的是其它音乐平台,请自行按照参数表修改server值
<link rel="stylesheet" href="你的APlayer.min.css链接">
<script src="你的APlayer.min.js链接"></script>
<meting-js
fixed="true"
server="netease"
type="playlist"
id="你的音乐列表id"
order="random"
preload="none">
</meting-js>
<script src="你的Meting.min.js链接"></script>引入模板
对于模板的引入我用主题自带的功能,这个功能刚好实现只加载一次,很实用

如果你的主题没有自带这类的功能,可以通过修改页脚文件footer.php 等主题文件进行设置,不过要实现加载网页不刷新音乐可能会有 亿 点点复杂,所以,加油吧,你可以的!
附 meting-js参数表
| option | default | description |
|---|---|---|
| id | require | song id / playlist id / album id / search keyword |
| server | require | music platform: netease, tencent, kugou, xiami, baidu |
| type | require | song, playlist, album, search, artist |
| auto | options | music link, support: netease, tencent, xiami |
| fixed | false | enable fixed mode |
| mini | false | enable mini mode |
| autoplay | false | audio autoplay |
| theme | #2980b9 | main color |
| loop | all | player loop play, values: 'all', 'one', 'none' |
| order | list | player play order, values: 'list', 'random' |
| preload | auto | values: 'none', 'metadata', 'auto' |
| volume | 0.7 | default volume, notice that player will remember user setting, default volume will not work after user set volume themselves |
| mutex | true | prevent to play multiple player at the same time, pause other players when this player start play |
| lrc-type | 0 | lyric type |
| list-folded | false | indicate whether list should folded at first |
| list-max-height | 340px | list max height |
| storage-name | metingjs | localStorage key that store player setting |
