前言
脚本UI界面需要一些图来修饰,其实是可以将图直接放在项目里直接打包的。但是,这样做的缺点有两个,一是增加脚本大小,二是不利于后期维护(比如更换图片)。
无论是在开发UI界面或者是个人博客,网上普遍采用的都是图床的方式。 市面上免费的图床也有很多,但是基本有所限制,比如说存储空间、链接的生效时间等等。
以前个人一直采用的是项目打包的方式,前几天刚好在GitHub上看到了picGo,配置了下发现还挺好用的,虽然直接访问由GitHub生成的链接速度上会有所限制,但是如果使用jsdelivr作为cdn加速则弥补了这一缺点,无限存储以及链接永不过期的特性值得我的十分推荐!
故写一篇关于GitHub+picGo配置的教程
picGo概述
一个用于快速上传图片并获取图片URL链接的工具,支持如下图床:
- 七牛图床
- 腾讯云COS图床
- 又拍云图床
- GitHub图床
- SM.MS图床
- 阿里云OSS图床
- Gitee图床
- 牛图网图床
- 兰空图床
注:本文仅对GitHub图床进行配置演示>注:本文仅对GitHub图床进行配置演示
picGo版本支持
- Android
- Windows
- macOS
- Linux
注:本文仅对Android版进行配置演示
注册Github
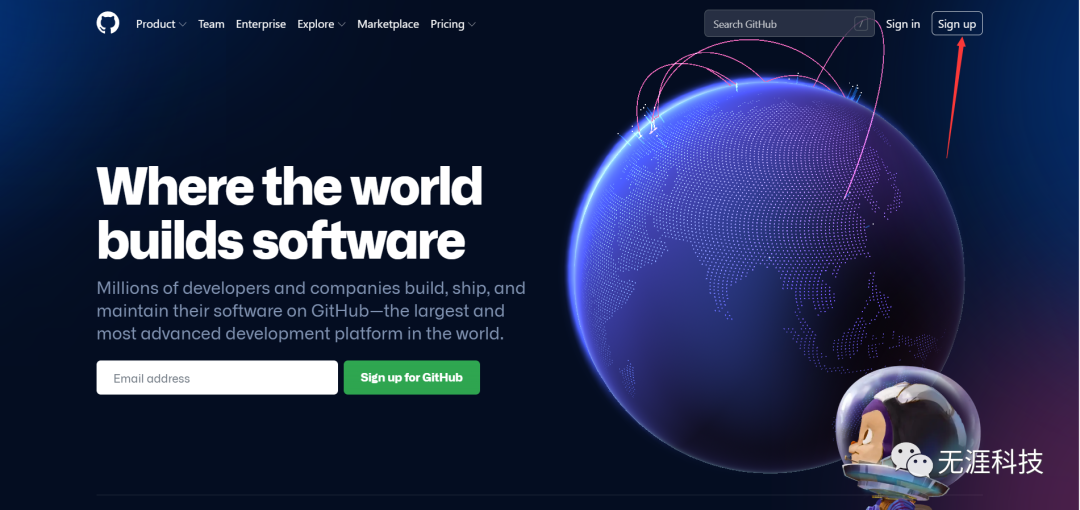
1、进入GitHub官网:点我进入Github官网
若是出现以下页面,可以开个魔法再进(别问我有没有魔法,问就是没有)

2、点击 Sign up注册

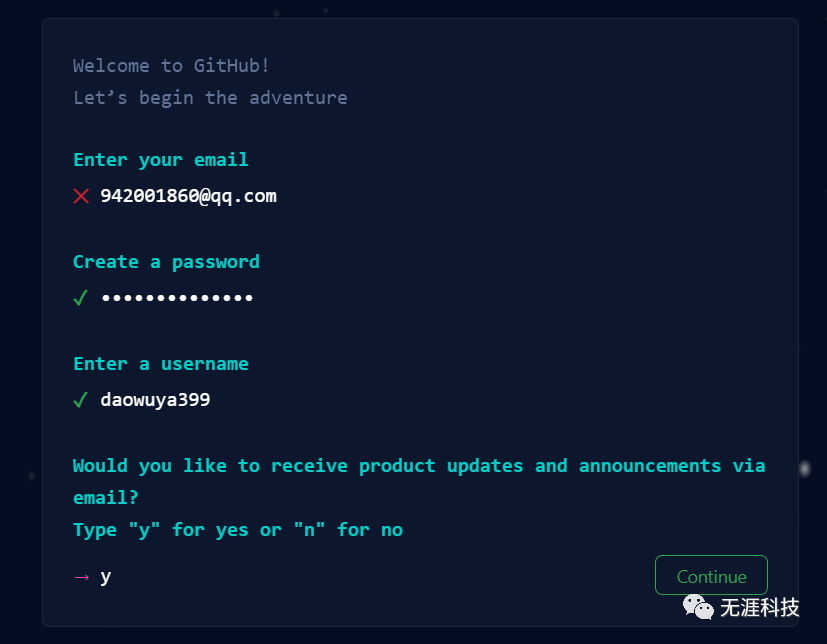
3、依次输入你的邮箱(可以是QQ邮箱,但必须是未注册过GitHub的邮箱)、想设置的密码、用户名(必须是英文)、是否接受来自GitHub的邮件(接受则输入y,否则输入n)

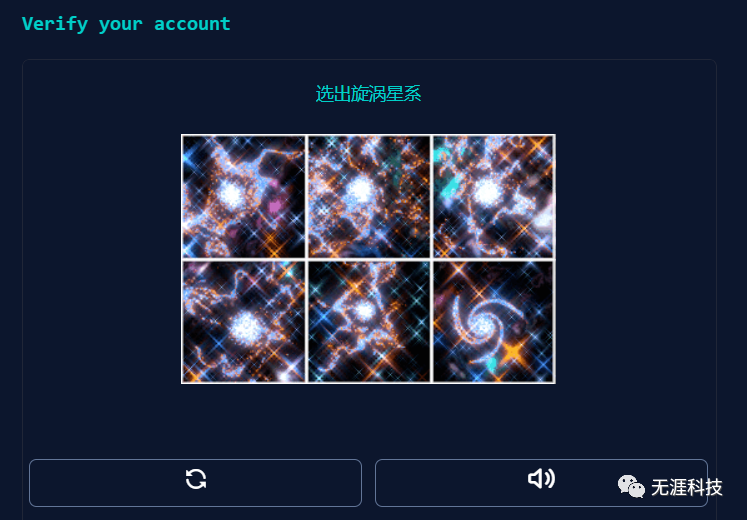
4、验证账号,最后一个即是旋涡星系

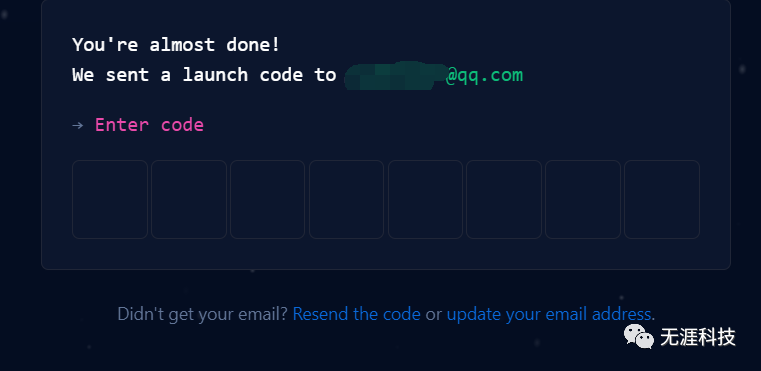
验证后点击Create Account会进入一个输验证码的页面,此时你所填写的邮箱会收到一个8位数验证码,输入即可

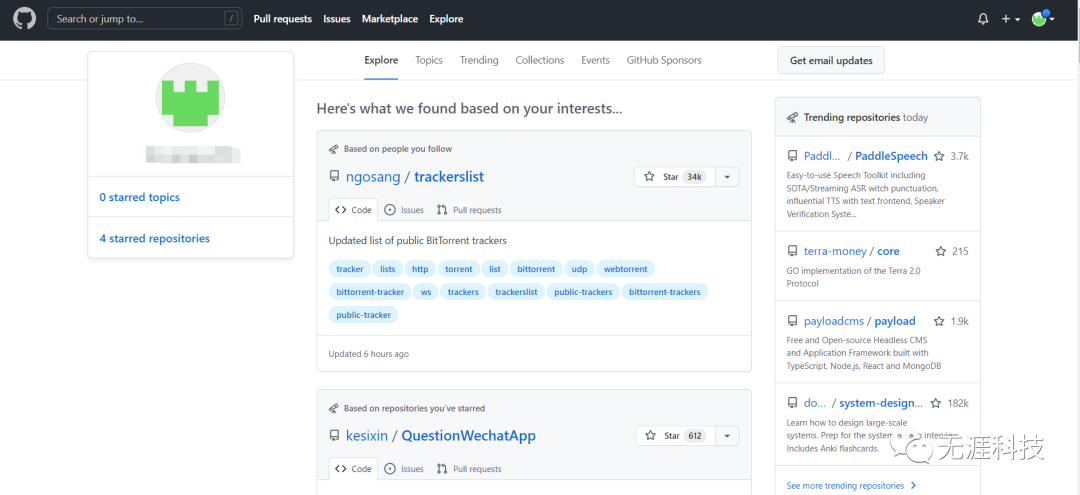
5、当你进入GitHub主页面就代表注册成功啦!

配置GitHub
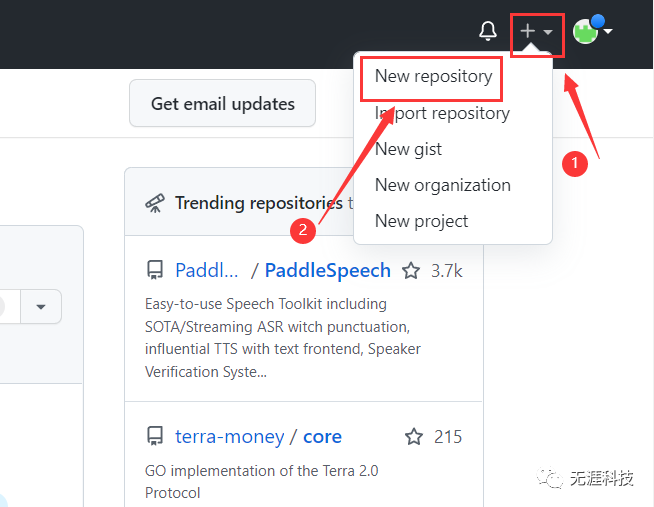
1、点击右上角的“ +”后,再点击 New repository

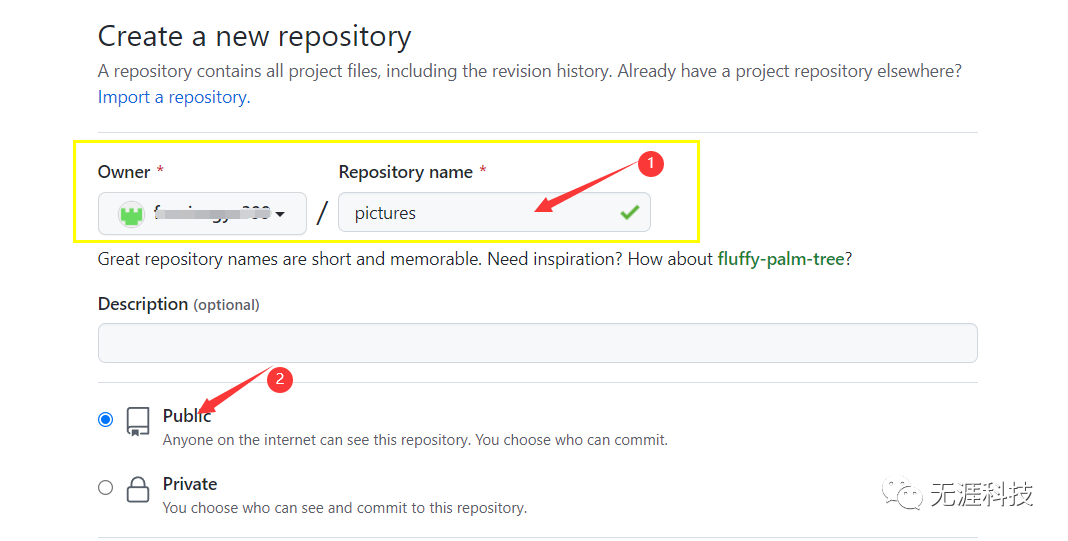
2、输入Repository name,可自定义,下方选择Public。 记住下图中黄色圈起来的部分(即【Owner/Repository name】
比如说下图中是:daowuya399/pictures

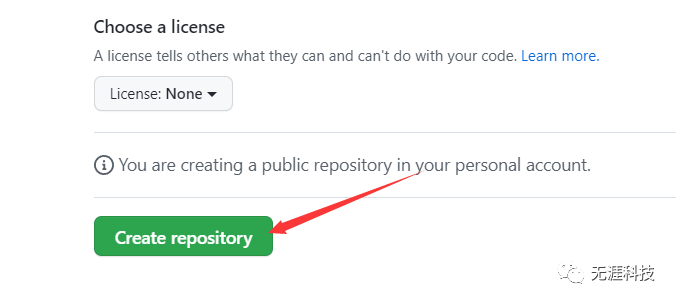
点击Create Repository

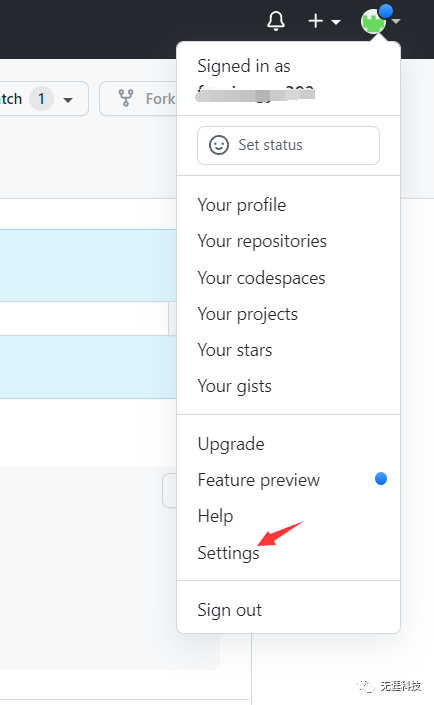
3.点击右上角,点击Settings

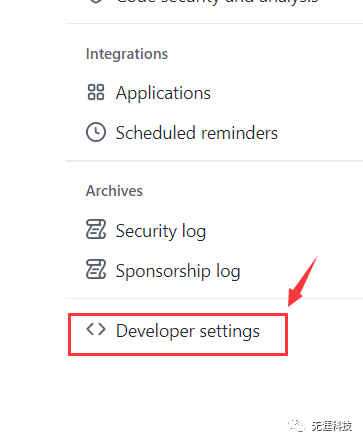
4、在新页面滑到底部,点击Developer settings

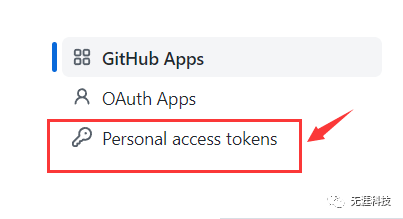
5、点击Personal access tokens

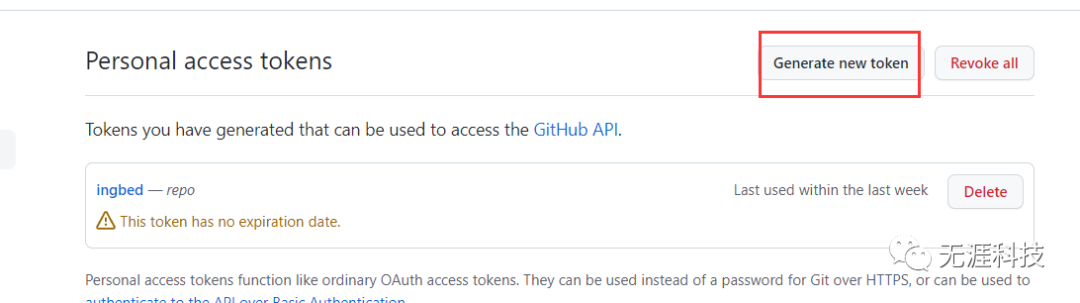
6、点击Generate new token

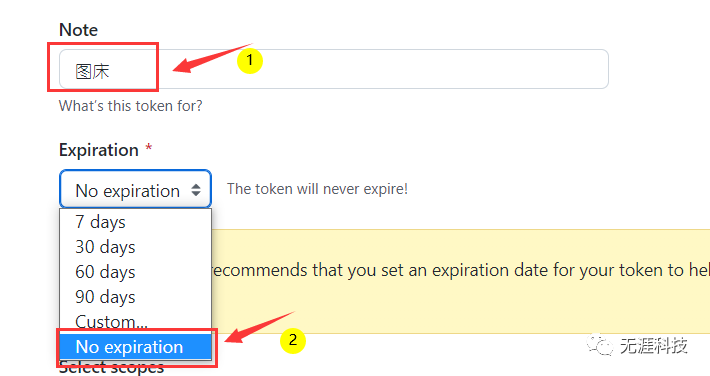
7、Note可自定义输入,Expiration表示token的过期时间,建议选择最后一个:No expiration,永不过期

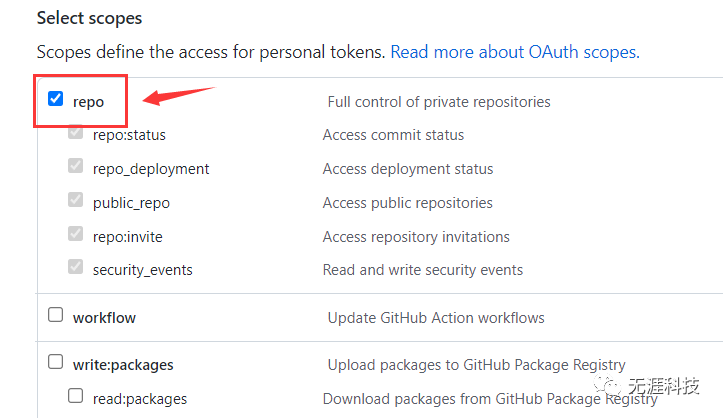
8、定义token的访问权限,只要勾选rebo即可,其他默认

滑到底部,点击Generate token

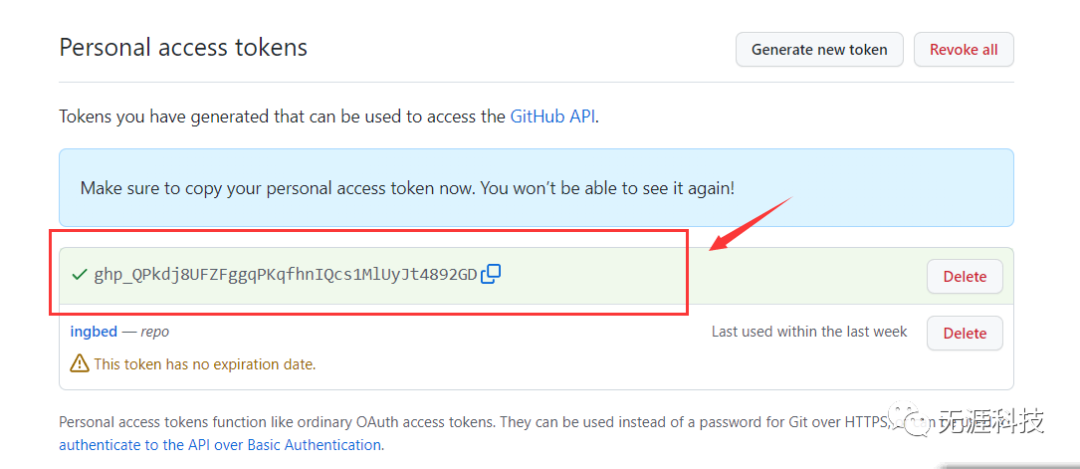
9、此时新页面会生成你的token,记得保存好,该页面只展示一次,点击token旁的复制标志复制即可

10、此系列步骤除了配置GitHub外,主要是需要获取两个数据供下面的picGo进行配置第一个数据(在步骤2):
daowuya399/pictures第二个数据(在步骤9):
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配置picGo
1、安装好PicGo安卓版,若需要其它版的自行选择下载
点我跳转下载页
2、测试机型:小米12X,系统版本安卓12。
存在问题:
上传图片时会闪退,初步测试原因是安卓版本过高,安卓11没测试,不过估计也不行,因此给出以下解决办法:在虚拟机VMOS PRO里安装VMOS PRO直接在应用商店搜索下载即可,无需开通vip,免费的就可以,经测试,完全可用。
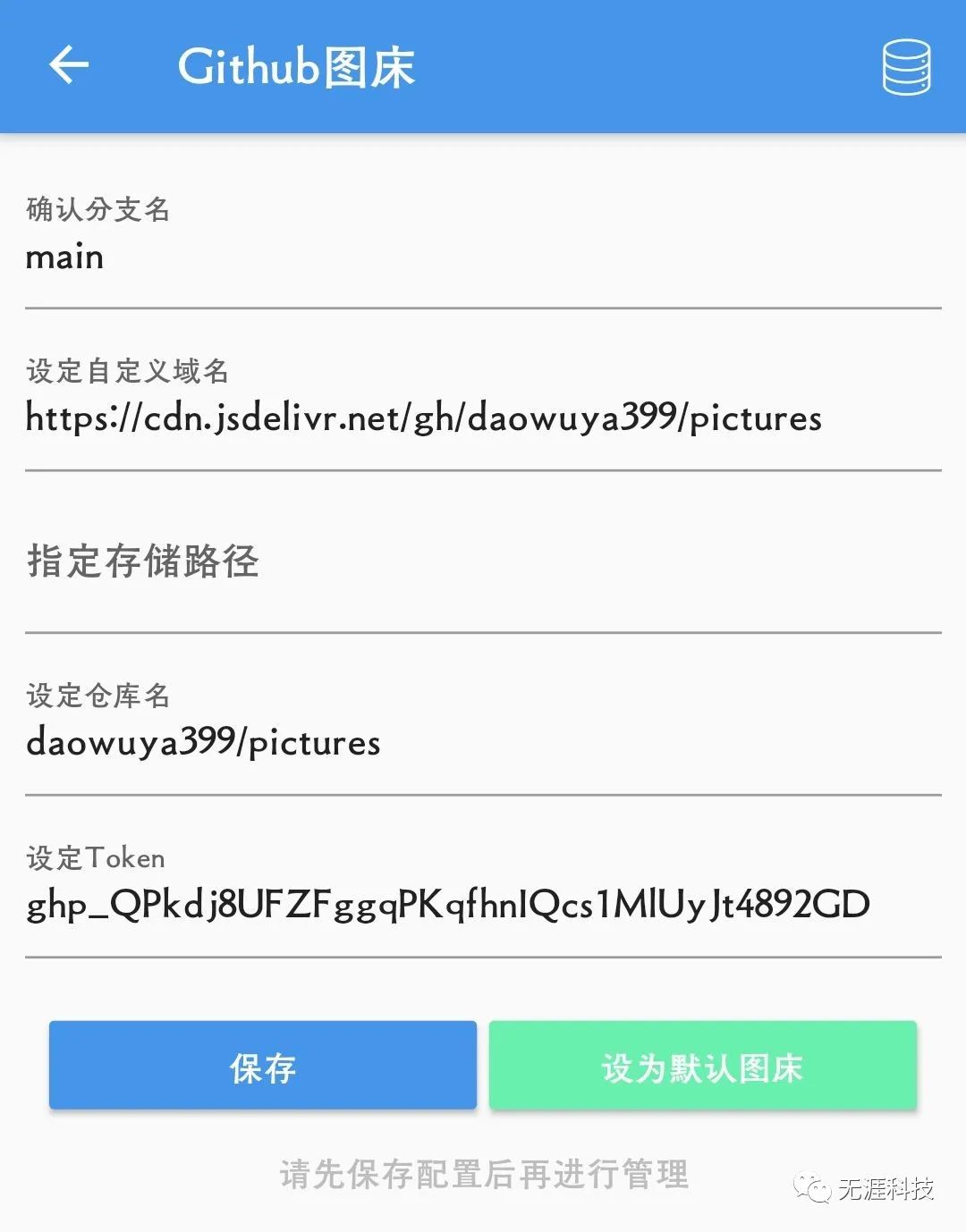
3、安装好后打开picGo—— 设置 —— 图床设置 —— Github图床 ,以下是设置的标准:确认分支名: main设定自定义域名: https://cdn.jsdelivr.net/gh/上个教程的第一个数据设定仓库名: 上个教程的第一个数据设定Token:上个教程的第二个数据
填写完成后点击保存并把那个设为默认图床即可。
如图所示:

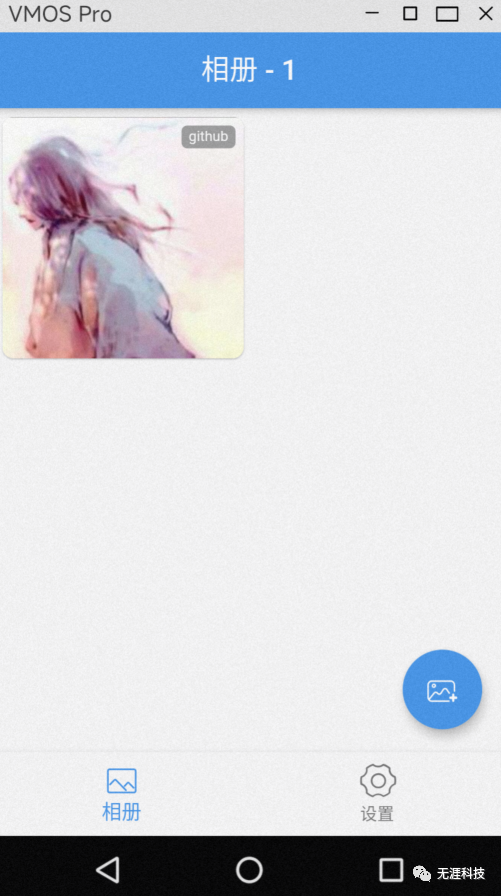
4、此时就可以选择图片上传了

上传后点进去长按图片即可看到图片的链接

5、此时就可以将图床的链接插进我们的代码里面,再也不用担心失效的问题啦!

效果图