前言
wordpress自带的视频播放标签video只能播放已上传至wordpress的视频,小视频倒还好,大视频文件下载上传麻烦不说,还会大幅度占用服务器内存,所以得找个可以直接嵌入链接的替代方式。
经测试,wordpress里面有一个插件可以直接用,叫做 Mine云点播 ,可以通过添加区块进行嵌入视频


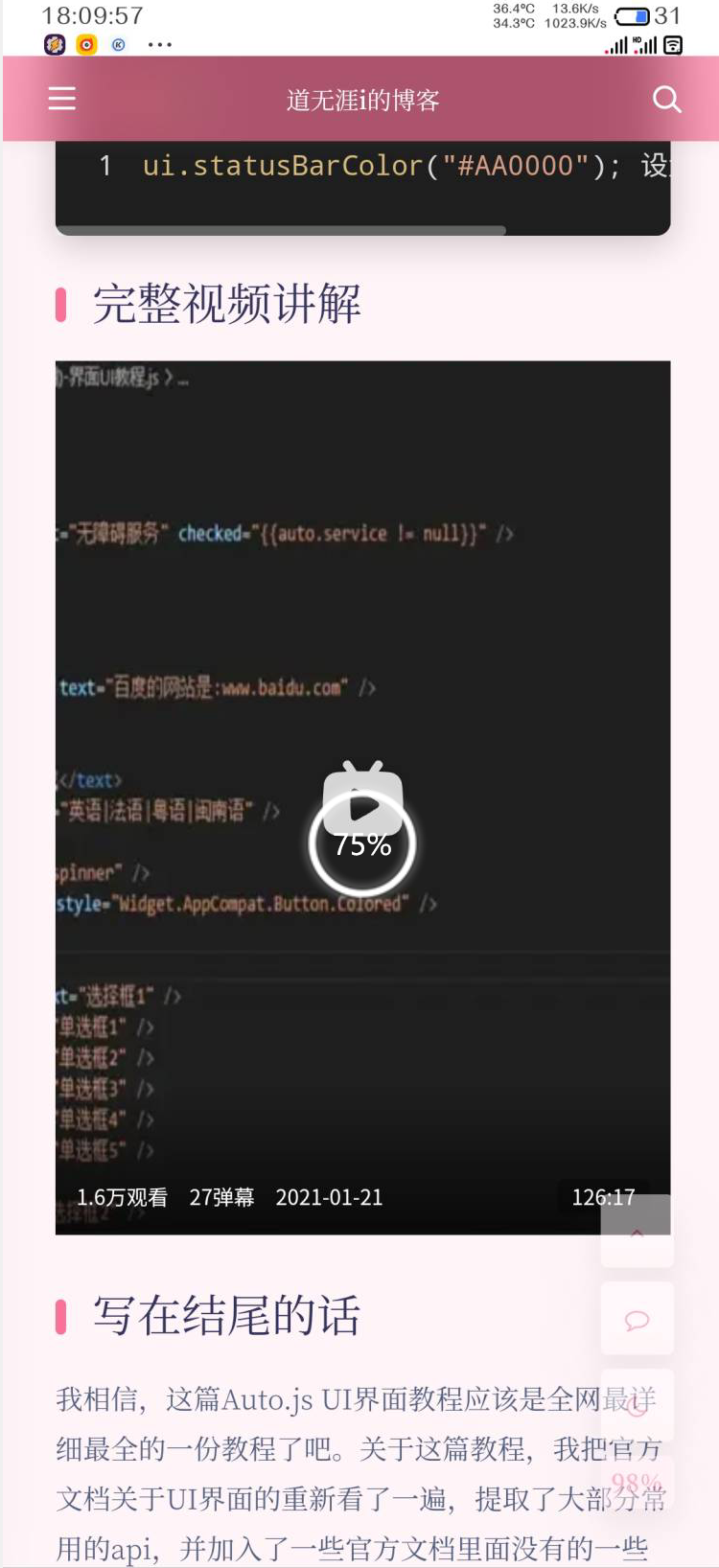
如上图所示,电脑版看起来没啥大的影响,看下手机版预览图

给人一种不太协调的感觉,插件上是可以设置宽高的,但是好像是只能固定值,这意味着手机和电脑只能选一个?
所以如果你仅仅是为了服务某一客户端的用户,那用插件就好了,这个插件其实还不错,因为支持的平台也是挺多的!
如果你不想用这个插件,那就继续往下看吧!
解决方式
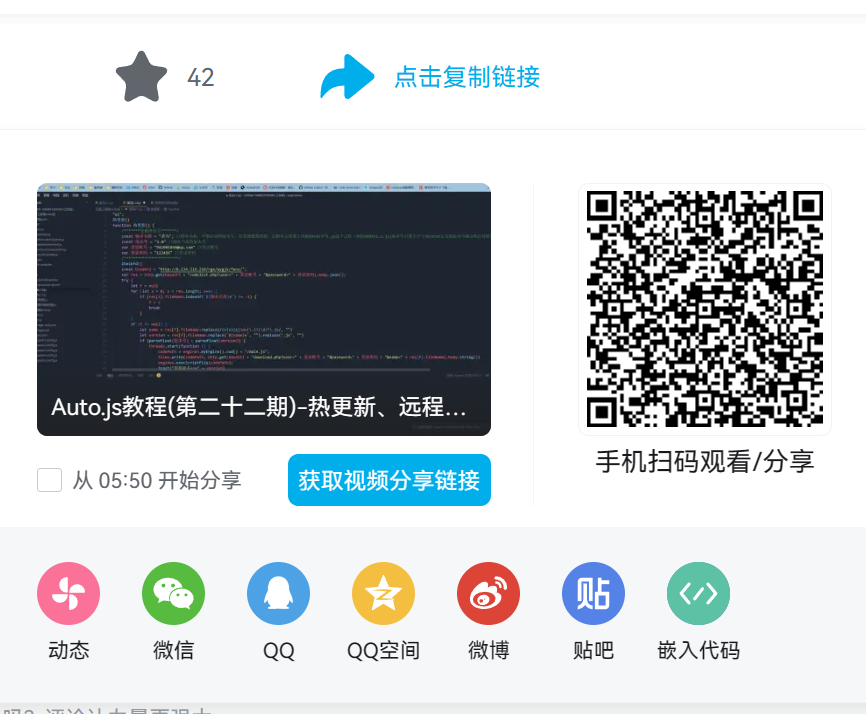
在哔哩哔哩的视频页点击 点击复制链接->嵌入代码

正常复制到的嵌入代码类似长这样:
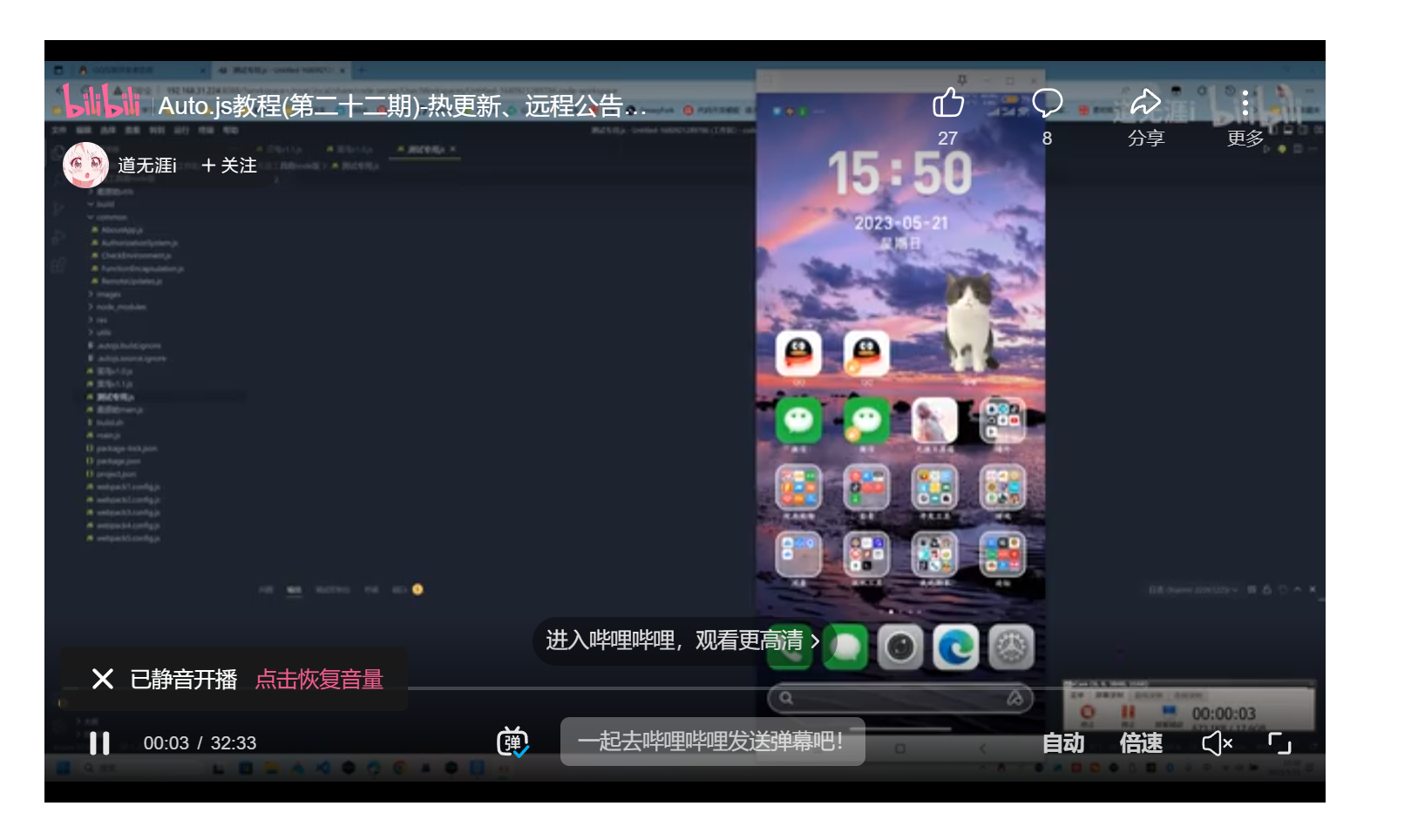
<iframe src="//player.bilibili.com/player.html?aid=741464040&bvid=BV1Dk4y1s7zA&cid=1137054979&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>这个对宽高也是没有处理的,直接使用的话显示也不协调,如下所示
下面是经过修改后的代码模板,直接套用就行:
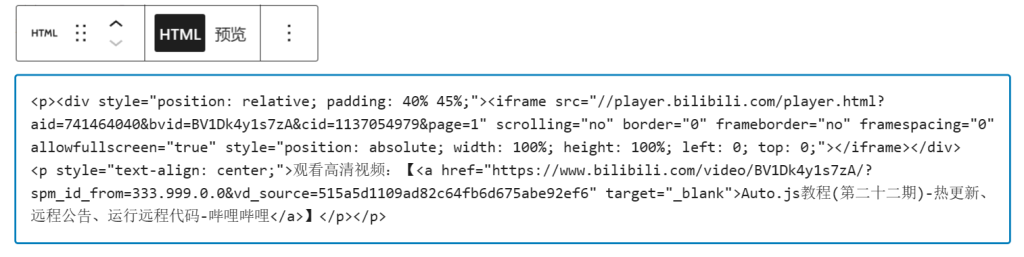
<p><div style="position: relative; padding: 40% 45%;"><iframe src="这边替换成你iframe中的src值" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="position: absolute; width: 100%; height: 100%; left: 0; top: 0;"></iframe></div>
<p style="text-align: center;">观看高清视频:【<a href="这边改成你视频完整的播放地址" target="_blank">这边改成你的视频标题-哔哩哔哩</a>】</p></p>比如说我上面的视频套用后的代码如下:
<p><div style="position: relative; padding: 40% 45%;"><iframe src="//player.bilibili.com/player.html?aid=741464040&bvid=BV1Dk4y1s7zA&cid=1137054979&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="position: absolute; width: 100%; height: 100%; left: 0; top: 0;"></iframe></div>
<p style="text-align: center;">观看高清视频:【<a href="https://www.bilibili.com/video/BV1Dk4y1s7zA/?spm_id_from=333.999.0.0&vd_source=515a5d1109ad82c64fb6d675abe92ef6" target="_blank">Auto.js教程(第二十二期)-热更新、远程公告、运行远程代码-哔哩哔哩</a>】</p></p>怎么去使用上面套用的代码呢?
点击文章页左上角的 +

滑到下面小工具栏的 自定义HTML

然后将套用的代码黏贴进行就行了