示例图

代码模板
<div>
<p>作 者:%author% <br>链 接: <span><a href=%url% target="_blank" style="text-decoration:underline;">%url%</a></span><br>来 源:<a href="https://www.daowuya.love" target="_blank" style="text-decoration:underline;">道无涯的博客</a><br>版 权 声 明:本博客所有文章除特别声明外,均采用<a href="https://creativecommons.org/licenses/by-nc-sa/4.0/" rel="external nofollow noreferrer" target="_blank" style="text-decoration:underline;">CC BY-NC-SA 4.0</a>许可协议。文章版权归作者所有,未经允许请勿转载!</p>
</div>说明
如果你直接使用上面的代码,并且你的文章url里带有中文,那么就会被编码成这样显示:

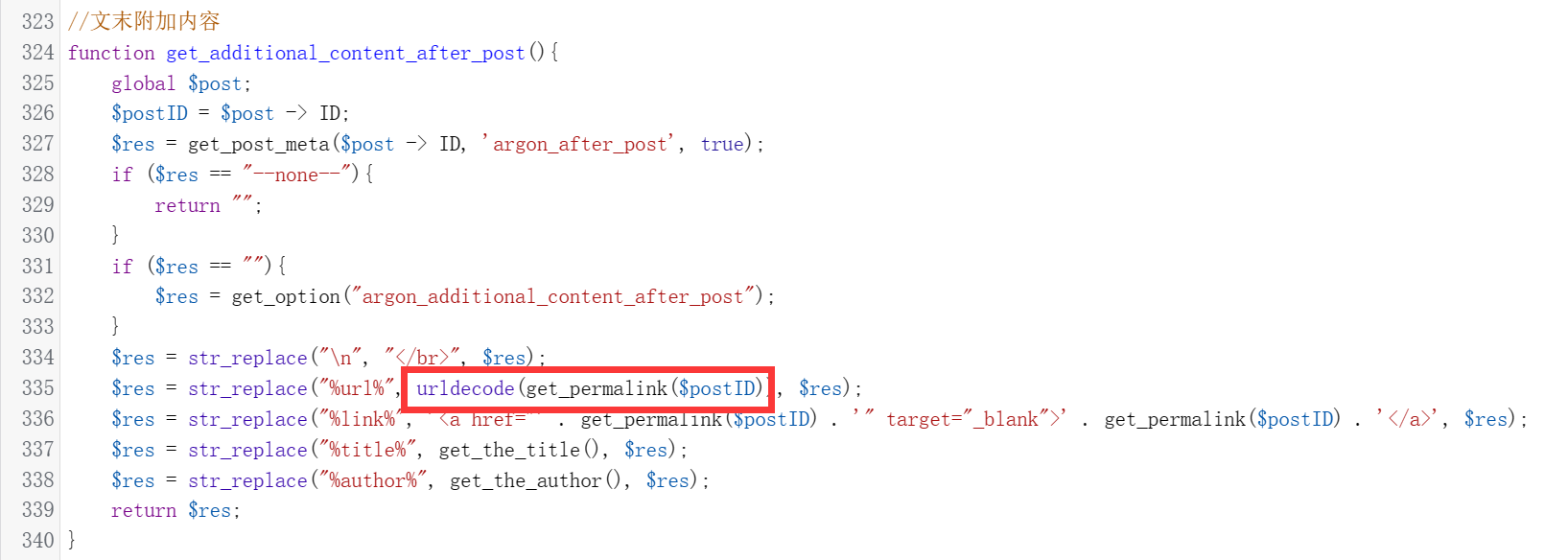
如果你想还原中文,那么就需要去主题的文件编辑器,修改functions.php文件,
把你用到的链接占位符,例如我用的占位符是%url%,
在占位符替换那边增加个url解码函数:
urldecode(XXXX)
修改完后保存即可。

你好,请问你博客中代码区域类似 mac 风格的效果是怎么实现的呀
markdown
啥意思,就是这个页面,你的代码模板下面的显示效果,需要怎么设置才能实现。
请问你Agron有设置邮箱回复吗,我怎么没看到哪里设置自己的接受邮箱哦
用第三方,主题只是个开关而已,我用Easy WP SMTP插件